���ڎ��^�C�g�����N���b�N���ĉ������B
������
- index
main4�̖ڎ�
�������T�C�g����u���@4
�������y�[�W�̕ҏW
���͂��悢��{��ł��閲�����y�[�W�̕ҏW�ł��B�܂��A���T�C�g�ɕK�{��DreamMaker�l�̃T�C�g���J���܂��B
����́uDreamMaker2�v���g�����T�C�g�쐬�̎菇��������܂��B
���͍��ڂ�3�ō쐬���܂��B
�uDreamMaker1�v�ͥ���C�͂��c���Ă�����������B
�uDreamMaker�Q�̍����v���N���b�N���܂��B
�\�����ꂽ������S�ēǂ�ł��������B
�ŏ��͕�����Ȃ��Ƃ��������Ǝv���܂����A
�ڂ�ʂ��A�����ł����ɓ���邱�Ƃ��d�v�ł�����B
����ɁA�{�ƃT�C�g�Ȃ̂œ��R�����̉������ԕ�����₷���A�ڂ�����������Ă��܂��B
�S�Ėڂ�ʂ��܂������H
���͍ŏ��̃y�[�W�ɖ߂��āuDreamMaker�Q�̍����v�̏�ɂ���
�uDreamMaker2�v���N���b�N�B
�u�R�D�h���[���������j���[�̍쐬���@�v�̉��ɂ���
�u�T���v��3�v�́u�_�E�����[�h�v���N���b�N���A�ۑ��B

������_�u���N���b�N����ƁA�𓀂���

�Ƃ����t�H���_���o�Ă��܂��B���ꂪ���O�ϊ��̑匳�ƂȂ�܂��B
���ɂ́uD-menu3.html�v������܂��̂ŁA������J���܂��B

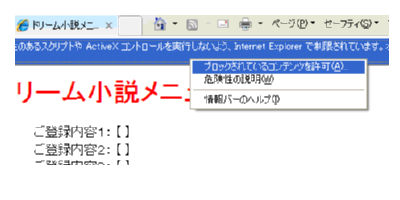
�J���Ə�̂悤�ȃ|�b�v���o�Ă��܂����A�������Ȃ��̂Łu���v���u�͂��v��I���B
���̃y�[�W�̃\�[�X��\�����܂��B
�܂��A�u���p�T���v��.txt�v���J���A�S�āu�R�s�[�v���V�K�u�������v�ɓ\��t���܂��B
���̐V�K�������̖��O�̓��j���[�ŁuWORK�v�ɕt�������̂��B
�����ł́uWORK.html�v�ƕt���ĕۑ����܂��B
���ɁA�������̈�ԏd�v�ȕ����B
���O�ύX�Ȃǂ�����^�O�������̃T�C�g�ɖ��ߍ��ލ�Ƃɓ���܂��B
��قNJJ�����uD-menu3.html�v�̃\�[�X���疼�O��ύX���镔�����R�s�[����̂ł����A
���ꂪ��ԑ�ς������ł���˥���B
�����ł��ԈႦ��Ƌ@�\���Ȃ����A���C�A�E�g�f�U�C������邵�B
�ŁA�����ʼn��x���܂������ɂȂ������Ƃ�����B
�����A���̕������̍�Ƃ���ԑ�ς�������Ȃ����Ǝv���܂��B
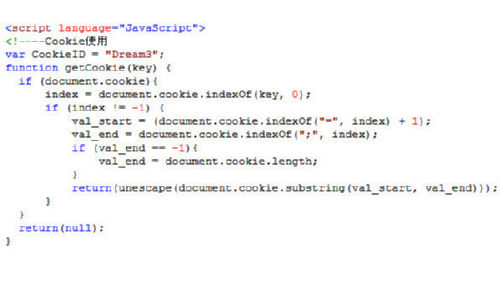
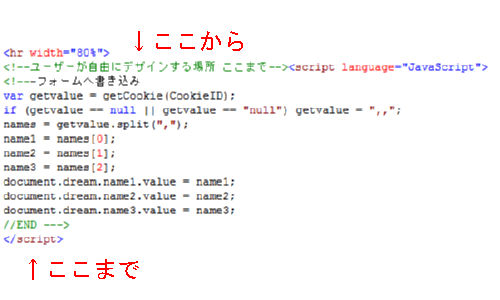
�uD-menu3.html�v�̃\�[�X��<script language="JavaScript">����

</script><!--���[�U�[�����R�Ƀf�U�C������ꏊ ��������-->�܂ł�S�ăR�s�[���܂��B

���́A�R�s�[�����^�O���uWORK.html�v�Ɩ��t������������
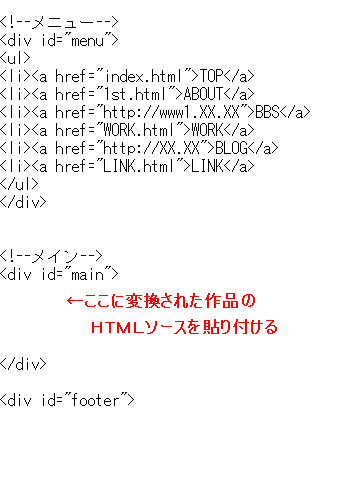
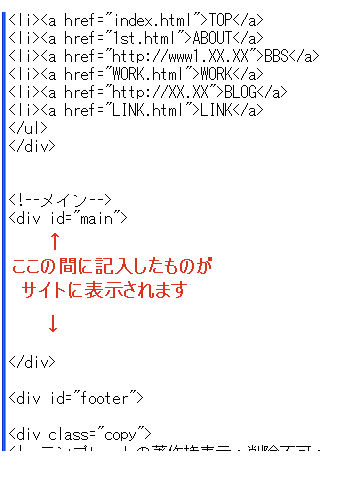
<div id="container">��<div id="header">�̊Ԃɕϊ��̃\�[�X�ߍ��݂܂��B

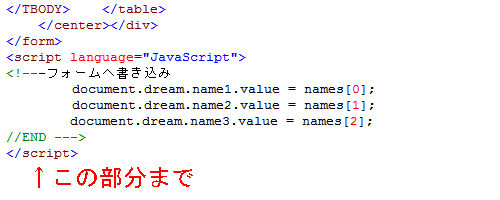
���ɂ܂��uD-menu3.html�v�̃\�[�X��<form name="dream">����

���摜�̕����܂ł��R�s�[���܂��B

�R�s�[���������̂��uWORK.html�v�̃�������
<!--���C��--><div id="main">��</div>�̊Ԃɓ\��t���܂��B

�܂��uD-menu3.html�v�̃\�[�X���獡�x��
<!--���[�U�[�����R�Ƀf�U�C������ꏊ �����܂�--><script language="JavaScript">
����</script>�܂ł��R�s�[��

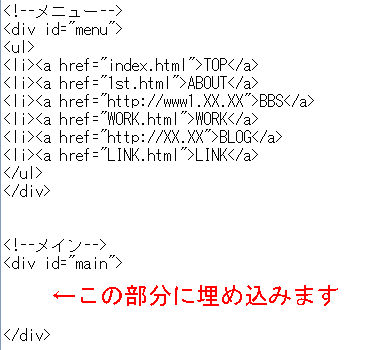
�uWORK.html�v�������̉��摜�u�����̕����ɖ��ߍ��ށv�ƁA
���镔���ɃR�s�[�����^�O��\��t���܂��B

���̒i�K�ň�x�uWORK.html�v��\�����Ă݂܂��傤�B
����ƁA���O�o�^���o����悤�ɂȂ��Ă���͂��ł��B
�����Ɂu���͍��ڂP�`�R�v�ɓK���Ȑ����ł�����ēo�^���Ă݂Ă��������B
�u���o�^���e�P�`�R�v�ɔ��f����܂��B
�����ʼn����ω����N����Ȃ������肵���ꍇ�ɂ́A
�uD-menu3.html�v�̃\�[�X����R�s�[�����^�O���Ԉ���Ă���\��������܂��B
�i�R�s�[�����n�߂镔�����Ԉ���Ă�����B�j
��肭�@�\���Ȃ������ꍇ�ɂ͂�����x��蒼���Ă݂Ă��������B
���āA����ŁA�T�C�g�̗v�ł����閼�O�o�^���ł���悤�ɂȂ�܂����I
��̓T�C�g�f�U�C���ɍ��킹�Ĕ����������܂��B
���i�K�œ��ɋC�ɂȂ�Ȃ��Ƃ������͎��̍�ƂցB
�������y�[�W�̕ҏW�@�ԊO��
���āA���i�K�ł́u���͍��ڂP�`�R�v�u���o�^���e�P�`�R�v�Ƃ����\���ɂȂ��Ă��܂����A���̂܂܂ł͂ǂ����u�c���i�t�@�~���[�l�[���j�v�A
�u���O�i�t�@�[�X�g�l�[���j�v�̓o�^������������܂���B
�u���ߕ��𖼑O�ϊ��̋߂��ɏ����Ă����v�Ƃ����̂���̎�ł����A
�i��F�u���͍��ڂP�ɂ͖��O�A���͍���2�ɂ͕c���A���͍���3�ɂ͗F�l�̖��O��
�L�������������B�v�j
����͂��́u���͍��ځv�u���o�^���e�v�Ƃ���̂����ꂼ��u�c���v�u���O�v�Ȃ�
������₷�����̂ɕύX���܂��B
�܂��A�uWORK.html�v�̃�������p�ӂ��܂��B
�i�uWORK.html�v�̃\�[�X��S�R�s�[���V�K�������ɓ\��t����
�uWORK.html�v�Ɩ��O��t���ď㏑���ۑ��B�j
���������X�N���[�����Ă����ƁA�u���o�^���e�P�v��u���͍���1�v�Ȃǂ�
�����Ɍ�����Ǝv���܂��B


��摜�̐Ԙg�ň͂��Ă��镔���ł��B���������ꂼ��A
�u���o�^���e�P�v���u�c���v
�u���o�^���e2�v���u���O�v
�u���o�^���e3�v���u���̑��v
�u���͍���1�v���u�c���v
�u���͍���2�v���u���O�v
�u���͍���3�v���u���̑��v
�ƕύX���܂��B
���ɏc���ɕ���ł���ϊ��������тɂȂ�悤�Ƀ^�O�����X������܂��B

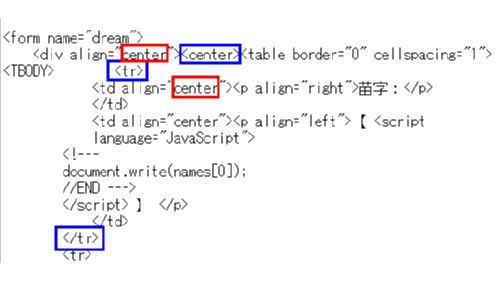
�uWORK.html�v�������̏�摜�����B
�Ԙg�Ɉ͂܂ꂽ�ucenter�v���uleft�v�ɓ���ւ��܂��B
�܂��A�g�ň͂܂�Ă��镔���̃^�O�͍폜�B
����Ɠ������Ƃ��u���O�v��u���̑��v�ɂ����܂��B����ƁA

���̂悤�ɏc�\������Ă������̂�

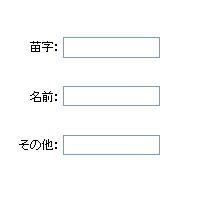
�̂悤�ɉ����тɕ\�����ς���Ă��܂��B
���ɖ��O����͂��镔��������

�̂悤�ɏc�\���ɂȂ��Ă܂��̂ł���������тɕς��Ă����܂��B
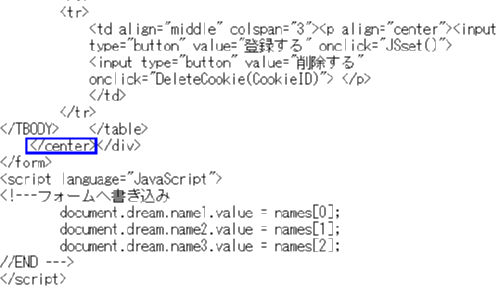
��قǕҏW���������̂������ɉ��摜�̕���������܂��̂ŁA
�摜�g�ň͂܂ꂽ<tr>��</tr>���폜���܂��B

�u���O�v��u���̑��v�������悤�ɍ폜���܂��B
���ɁA���O����͂���^�O�̉��ɉ��摜����������܂��̂ŁA
��������g�ň͂܂ꂽ�^�O���폜���Ă����Ă��������B

�ȏオ�I��������u�㏑���ۑ��v�����āuWORK.html�v��\�����Ă݂Ă��������B

��̂悤�ɂȂ��Ă���ΐ����ł��B
����ŁA���O�ϊ��̐ݒu�͊����ł��B
�������T�C�g����u���@4
�{�������̕ҏW
���͖{��������ҏW���Ă����܂��B���̕����͖��������{������ɂ������Ă̒��ӎ������i����A ��i���X�g�Ȃǂ��ڂ��܂��B
�܂��A�ŏ��ɂ��̏������b�o�����Ȃǂł͂Ȃ��A�u����L�����~�I���W�i���L�����v
�i�u�I���W�i���L�����~����L�����v�j�ł��邱�Ƃ��A������Ɩ��L���Ă����܂��B
�܂�A�u�ȉ��̍�i�͖������ł��v�Ƃ��������ӏ������ڂ��܂��傤���Ă��Ƃł��B
�u�������Ƃ́H�v�Ƃ�����������Ă���Ă���T�C�g�l�̃����N��\���Ă����̂� �����Ǝv���܂��B
����ɁA�������ł��u����l���vor�u�j��l���v��u�N��w���i�v�u���l�^�v
�u�c���\������v�u�L���\������i�u�����v�u////�v�u�����v�u���v�Ȃǁj����
��i������ꍇ�ɂ͂��̏ɉ����Ē��ӕ\�L�����Ă������������ł��傤�B
���ɂ́u����l���͍D���ł��j��l���͌����i�t���܂��R��j�v��
�u�O���e�X�N�Ȃ��̂��_���v�u�L���\���������v�Ƃ����������R����܂��̂ŁA
��ɒ��ӕ\�L�����Ă����u�m�炸�ɉ{�����ċC���������Ȃ����v���� �g���u���͉���ł��܂��B
������ł����ɂ͒��ӎ����������Ɠǂ�ł���Ȃ��l�����܂����A
���̏ꍇ�A���������Ă��u�����ƒ��ӕ\�����Ă���܂���B
��i��ǂޑO�ɂ������ǂ�ł���܂������H�v�ƌ������ł��B
����܂��A���͂��ꂭ�炢�ŁB
�l�`�P�b�g�Ȃǂ̓����N�ɂ���T�C�g�l���Q�l�ɂǂ����B
�T�C�g�^�c����Ȃ��ǂ��Ă����̂������Ǝv���܂��B
���ӎ������ǂ̂悤�ɏ������͓W����i��T�C�g�Ǘ��l�ɂ���Đ獷���ʁB
�������T�C�g����u���@2�́uINFORMATION�̕ҏW�v�ʼn����������
�����p���ăy�[�W������Ă��܂��B
�V�����̂́A�u�o�i�[�����N�̎d���v���炢�ł��傤���B
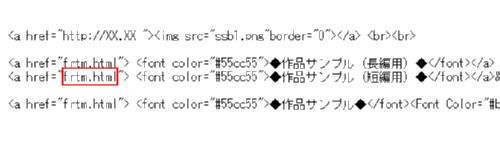
�o�i�[�����N�̓e�L�X�g�����N�ɂ�����Ǝ�����������̂ŁA ���摜�^�O������ɂȂ�܂��B

�Ԑ��ň����ꂽ�����ɍ�i�t�q�k���A���Ƀo�i�[�t�q�k���L�����܂��B
���摜�ł́uborder="0"�v�Ƃ���܂��B
����̓o�i�[�̈͂ݐ����������̂Ȃ̂ł����A���܂�I�X�X�����Ȃ��^�O�ł��B
�o������̃^�O�͎g�p���Ȃ��ʼn������B
��͓��ɉ�����邱�Ƃ��Ȃ��̂ŁA�������܂���C�ɍ쐬�I
�i�����̃T�C�g�Ŏg���Ă�����̂�]�p�B�j
��i�����N����������̂͂��ꂼ��A�����N���@�ɈႢ�����邩��ł��B
�����ǂ��Ⴄ���́A�umain5�v�Ƀ����N�����Ă���u�T���v���T�C�g�v�ڌ��Ă��������B
����ŁA���C���y�[�W���������܂����B

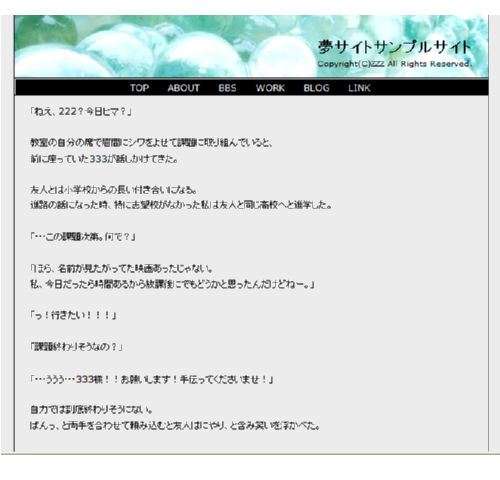
��̂悤�ɂȂ��Ă���Ί����ł��B �悤�₭�T�C�g�炵���Ȃ��Ă��܂����B
���umain5�v�Ƀ����N�����Ă���u�T���v���T�C�g�v�ł͂����
�X�Ɏ�������Ă܂����A����Ă��邱�Ƃ͍��܂ł̉��p�ł��B
�������T�C�g����u���@4
��i�𖼑O�ϊ��Ή��ɕς���
���͍�i�𖼑O�ϊ��Ή��ɕς����Ƃ����܂��B
�܂��A�����i��p�ӂ��Ă��������B
��i�������Ă���Ƃ��ɂ̓��[�h�ł��������ł��l�̎��R�ł����A
�ϊ������鎞�ɂ͍�i���u�������v�ɕۑ����Ȃ��ƕϊ��ł��Ȃ��B
�Ƃ������Ƃ��o���Ă����Ă��������B
����i��������������₷���Ƃ���ɂ܂Ƃ߂ĕۑ������Ă����Ă��������B
����́u�T���v����i.txt�v�Ƃ������O�ŕۑ����܂����B
�܂��A����̃T���v����i�ɂ͎�l���̖��O����₷��
�u�c���v�́u111�v�u���O�v�́u222�v�A�u���̑��v�́u333�v�ŏ����Ă��܂��B
���āA��i��ϊ�����O�ɉ��������B
�ȑO�쐬�����u���p�T���v��.txt�v���J���A�S�ăR�s�[���V�K�������ɓ\��t���܂��B
���������炻�̂܂܂���������u�ŁB�i�ł����A���̐V�K�������͏����Ȃ��ʼn������B�j
���͍�i�ϊ���Ƃɓ���܂��B
 �̃T�C�g�֔�т܂��B
�̃T�C�g�֔�т܂��B
�����āuDreamMaker2�v��I���B
�y�[�W�g�b�v�́uDreamMaker2 �̎g�p���@���āv�Ƃ����\��̂�������
�@�uDreamMaker2 ���g�p����v�Ƃ����{�^��������܂��̂ŁA����������܂��B
����ƕʑ��ŕϊ��p�y�[�W���o�Ă��܂��B�܂��A���͍��ڂ�ύX���܂��B
�T���v���T�C�g�ł͓��͍��ڂ�3�ō쐬���Ă���̂ŁA
�@���u3�v�Ɏw�肵�ėׂ́u�ĕ\���v�{�^���������܂��B

����ƁA���̍��ڂ������O�ɑ����܂��B
�u���ځ\1�v�͖��O�ϊ��́u���o�^���e1�v�u���͍���1�v�ɂ�����܂��B
�܂�A�T���v���T�C�g�ł́u�c���v�B�T���v����i�ł́u111�v�̕����ł��B
�ȉ��������A�u���ځ\2�v�͖��O�ϊ��́u���o�^���e2�v�u���͍���2�v�ɂ�����܂��B
�܂�A�T���v���T�C�g�ł́u���O�v�B�T���v����i�ł́u222�v�̕����B�Ƃ�����ł��B
���ڂɓ��͂���̂́u�T���v����i�v�Ŏg������l���B�̖��O�ł��B
�̂ŁA���摜�̂悤�ɓ���Ă����܂��B

�܂��A���̉��́u�V�i���I�v�Ƃ͕ϊ���������i��I���B�i�������ŕۑ��������́j
�Ȃ̂ŁA�����ł́u�T���v����i.txt�v��I���B
�u�����^�C�v�v�́u�e�L�X�g�`���v��I�сA�ׂ́u���M�v�{�^���������Ă��������B
����ƁA�ϊ����ꂽ���̂����g���ɕ\������Ă��܂��̂ŁA�u�S�đI���v���u�R�s�[�v�B
�����ăR�s�[�������̂������������u�V�K�������v�̉��摜�����ɓ\��t���܂��B

�\��t������A�u���O��t���ĕۑ��v���܂��B
���̎��A�u�Z�Z�Z.html�v�Ƃ����`���ŕۑ����Ă��������B
�T���v���ł́uss1.html�v�Ɩ��t���܂����B
���āA���̒i�K�Łuss1.html�v��\�����Ă݂Ă��������B
���uss1.html�v�̃������͂܂����Ȃ��ʼn������B
�����̎��|�b�v�A�b�v���o�܂����A���Ȃ��̂ł��̂܂�
�u�u���b�N����Ă���R���e���c�����v��I�����u�͂��v��I�т܂��B
����ƁA���摜�̂悤�ɕ\������܂��B

������������������킩��܂��H
�����A�W���ݒ�Ńo�b�N�J���[���D�F�ɂȂ��Ă����ł��B
�T�C�g�f�U�C���ɂ���Ă͂��̂܂܂ł����Ȃ����̂�����Ƃ͎v���܂����A
�T���v���T�C�g�̃o�b�N�͔��Ȃ̂ŁA���̃y�[�W�����ɓ��ꂷ���Ƃ����܂��B
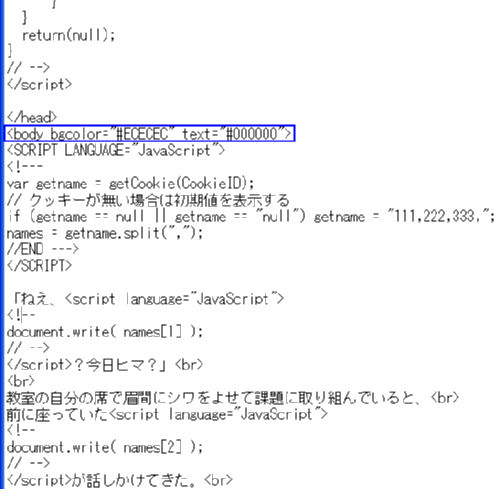
�uss1.html�v�̃������ɖ߂�܂��B

��摜�̐g�ň͂܂ꂽ�������폜���܂��B
�܂��A���̂܂܃X�N���[�����Ă����A���摜�̐g�ň͂܂ꂽ�������폜���A �u�㏑���ۑ��v���܂��B

�ۑ���������A�uss1.html�v�̃y�[�W���X�V���܂��B
����ƍ��x�͉��摜�̂悤�ɊD�F���甒�ɕς���Ă���͂��ł��B

����ō�i�̕ϊ��͏I���ł��B
���͂��̍�i�y�[�W�ƃ��C���y�[�W�������N�����Ƃɓ���܂��B
�uWORK.html�v���J���A�u�\�[�X��\���v���u�S�ăR�s�[�v��
�V�K�������ɓ\��t���A�uWORK.html�v�Ɩ��O��t���ĕۑ��B
�����̎��u�`WORK.html�@�͊��ɑ��݂��܂��B�㏑�����܂����H�v�Əo�܂����A
���̂܂܁u�͂��v��I�����Ă��������B
�uWORK.html�v�̃������̉��摜�ŐԘg�Ɉ͂܂ꂽ������
��قǍ쐬�����T���v����i�t�q�k�����܂��B �i�����ł́uss1.html�v�Ɠ���܂��B�j

���ւ��I�������uWORK.html�v���������u�㏑���ۑ��v���܂��B
����Ń��C���y�[�W�����i�y�[�W�̃����N���o���܂����B
�����ł����ƍ�i�y�[�W���ϊ��o���Ă��邩���m�F���܂��B
�����Ƀ��C���y�[�W�Łu�c���v�u���O�v�u���̑��v��K���ɓ��͂��Ă݂Ă��������B
�����̎��ϊ�����Ă��邩�m�F���₷���悤�ɁA�T���v����i�Ŏg�������O�Ƃ�
�ʂ̂��̂���͂��Ă��������B
�o�^�������������i�y�[�W���N���b�N�B
�����ł́u����i�T���v���i�Z�җp�j���v�Ƀ����N��ݒ肵���̂ŁA
�u����i�T���v���i�Z�җp�j���v���N���b�N���܂��B

�̂悤�Ɏ�l���̖��O��F�l�̖��O�������ƕϊ�����Ă���ΐ����ł��B
����ŏ����ϊ��̕ҏW�͏I���ł��B
��i�𖼑O�ϊ��Ή��ɕς��� �ԊO��
�����ł̓��C���y�[�W���璷�ҏ����p�y�[�W������ō�i���{������A�Ƃ����`���̏ꍇ��������܂��B
����Ƃ͌����Ă��A�����܂ŗ���Ƃ����V�������Ƃ͂��Ȃ��̂ŁA���܂ł̉��p�ɂȂ�܂��B
�܂��A�u���p�T���v��.txt�v�̃R�s�[��V�K�������ɓ\��t���܂��B

��摜�̐Ԏ�������ҏW���܂��B�ŁA���������摜�B

�T���v���Ƃ��Ă͂���Ȃ��̂ŁB
�^�C�g���Ƃ��ɓ˂����݂��ꂿ��_���ł��B���F�T���v���ł�����ˁB
�����܂ŏo�����炱�̐V�K�������ɖ��O��t���ĕۑ����B
�����ł́ulstop1.html�v�ƕۑ����܂����B
���͂��̒��җp�y�[�W�ƃ��C���y�[�W�������N�����܂��B
�����͑O����������̂ŃJ�b�g�B
�u����i�T���v���i���җp�j���v�̏��ɍ���쐬�����y�[�W��
�����N�����܂��B
�uWORK.html�v�������́u����i�T���v���i���җp�j���v��
�������̂悤�ɕύX������㏑���ۑ��B

�ȏ�Ŋ����ł��B