猪鹿蝶
- index
main2の目次
夢小説サイト制作講座 2
テンプレート変更
DLしたテンプレートを変更していく作業に入ります。
順番は個人の自由ですが、やりやすいのはサイトの玄関とも言える
「Index」から編集していくのがいいと思います。
「readme.txt」と同じファイルにある「index.html」をダブルクリックし、

①の「ページ」をクリックし、②の「ソースの表示」をクリックします。

表示されたソースを全てコピーし、「メモ帳」に貼り付けます。
そうしたら、直ぐそのメモ帳に名前を付けて保存しましょう。その場合、「index.html」で。
メモ帳の上部に<title>〇〇〇〇</title>とあるかと思います。
そこを自分のサイト名に変換してみましょう。ここでは「夢サイトサンプル」と打ちます。

すると、


変更前 変更後
と変更されます。
人によっては「トップページ」などの名前を付けたりしているので、
必ずしもサイト名でなくてもかまいませんが、
今後の編集の手間を考えるとサイト名のほうが無難かと思います。

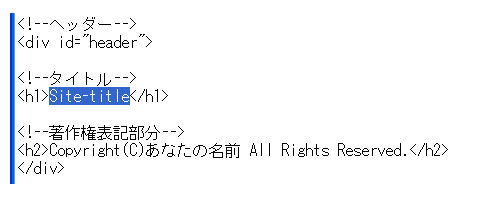
次はHPに表示される部分の編集です。
<h1>Site-title</h1>の部分にサイト名を記入。
さらにその下にある<!--著作権表記部分-->も変更しておきましょう。
「(C)あなたの名前」を自分のPNへ。ここでは「ZZZ」を名前として使用します。
※当たり前のことですが、サイト運営で本名の使用は危険です。
そのサイトがネットショップなどであれば話は別ですが。
夢小説サイト制作講座 2
メニューの編集
次にメニューの編集をします。

「index」以外が「sample」となっていますので、まずはこれを変更していきます。
変更名は編集する自分が分かりやすいもので。

変更後。
<a href="〇〇〇.html">~</a>
テキストリンクのタグ。「〇〇〇.html」にリンクさせたい場所のURLを、
「~」の部分に入力された部分がサイトに表示されます。
ちゃっかり項目も増えてますが、増やすも減らすも個人の自由です。
「BBS」「BLOG」等外部レンタルが必要なものは御自分がレンタルしたURLを入れてください。
夢小説サイト制作講座 2
更新履歴の編集
次にメニューの編集をします。
・・・が、早速やらかしました。
変更前の状態を画像で保存する前に変更してしまいました。
すみません。・・・しかし、ここはそんなに大したことはしていないので大丈夫。

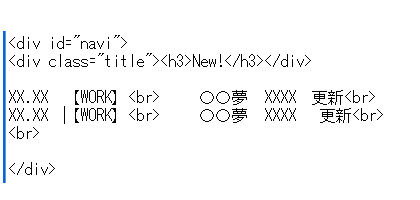
<div id="navi">~</div>
このタグに挿まれているものは、サイトでは左側に表示されます。
「XX.XX」は日付、「〇〇夢」はジャンル、「XXXX」は作品のタイトルです。
【WORK】と「〇〇夢」の間にある<br>は「改行タグ」です。
見栄えを整える為にここに入れました。
ついでに、「お気に入りボタン」もここに追加しました。
<TABLE cellspacing="1" bgcolor="#e0e8c8" cellpadding="1" style="cursor :pointer;">
<TD bgcolor="#fbfcf8" align="center" nowrap><INPUT type="BUTTON" class="homepage"
style="background-color:white;" onclick="window.external.addFavorite
('http://XX.XX/index.html','夢サイトサンプルサイト')" value="お気に入りに追加"></TD></TABLE>
上記タグを更新履歴の下に記入します。
「http://XX.XX/index.html」に自分のサイトのトップページURLを入れ、
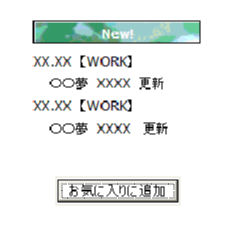
「夢サイトサンプルサイト」にサイト名を入れてください。すると、

こんなものが表示されます。
これは、このボタンを押すと、閲覧者のPCに自分のサイトを簡単に
お気に入り登録することが出来る、というものです。
そんなに必要性はないのですが、小技として掲載。
この部分にカウンタータグを載せるのもいいと思います。
夢小説サイト制作講座 2
INFORMATIONの編集
次はINFORMATION部分です。
ここは「ABOUT」の簡略文を載せたり、ここがどんなサイトかを簡単に説明する部分です。
 <div id="right">~</div>
<div id="right">~</div>
このタグに挿まれているものは、サイトでは右側に表示されます。

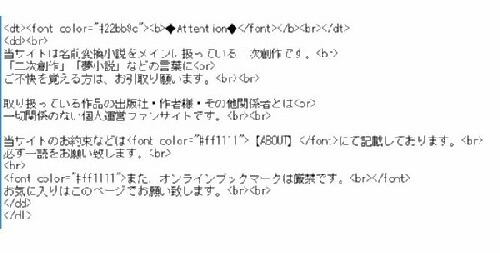
変更後
<font color="#22bb9c"> ~</font>
「~」の部分の文字色を変更するタグです。
カラーを表すのは「“ ”」の「#22bb9c」部分。
ここを自分の好きな色にしたい場合は色コードを変更してください。
「link」にある「小説HTMLの小人さん」様の
「Windows+IE用 カラー選択ツール」がとても便利です。
<b>~</b>
「~」部分の文字を強調(太文字)するタグです。

範囲指定している部分は今回必要ないのでサクッと削除。
夢小説サイト制作講座 2
link表記の編集
次に、ページ下記部分を変更しましょう。
ここもサクッと削除。でもいいですが、
今回はこの部分に自分のサイトのリンク説明を記載しようと思います。

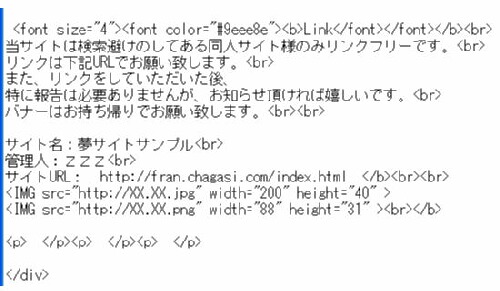
上記部分を変更します。

変更後
<font size="4">~</font>
「~」部分の文字を大きく表示するタグです。
数字が大きいほど表示される文字も大きくなります。
<IMG src="http://XX.XX.jpg">
バナー表示するタグです。
「http://XX.XX.jpg」の部分にバナーURLを入れてください。
ここでは以前作成したバナー「bn1.png」「bn2.png」を入れます。

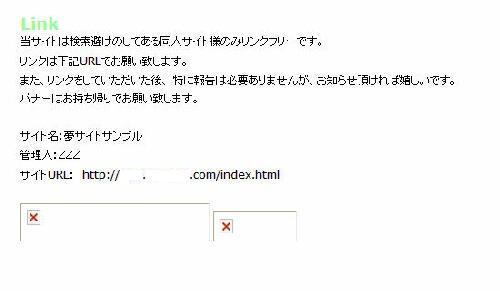
バナーURLが正しくないと、上のようにちゃんと バナーは表示されませんので御注意下さい。

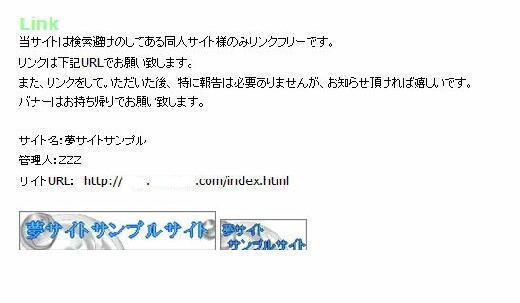
上のようにバナーがちゃんと表示されれば成功です。
・・・ここで気がついたのですが、仮のサイト名とは言え、バナー間違えてますね・・・。
後で編集します!
最後に、バナー表示タグの下に<p> </p><p> </p><p> </p>というタグがありますが、
これは間隔を空けるものなので、必要なければバッサリ削除。
夢小説サイト制作講座 2
「検索避け」タグ
サイトに「検索避け」タグを入れる場合。
これは絶対入れなくてはいけないという訳ではありません。
<HEAD>~</HEAD>の間に下のタグどちらかを入れてください。
<meta NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW">
<meta NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW,NOARCHIVE">
※何故「検索避け」というものがあるのかについての説明は下にあるサイトを読んでください。



オススメ!
http://te-koku.seesaa.net/article/60090544.html(鴉の復讐)
http://te-koku.seesaa.net/article/127011587.html(上記記事の続き)
こちらの管理人様は「検索避けって本当に必要?」ということを書かれています。
私はこちらの意見を読み、「確かに」と思うところが多々ありました。
とても貴重な意見だと思い、リンクさせていただきました。
「検索避け」は賛成派、反対派それぞれの意見を自分なりに吟味して
設置するかしないかを決めればいいと思います。
ただ、片側だけの意見ばかりを聞いていては自分が成長することは出来ません。
大切なのは多くの意見を知る、ことだと思います。

