猪鹿蝶
- index
main3の目次
夢小説サイト制作講座 3
「応用サンプル」を用意しよう
さて、次に今後の作業がしやすくなるように「応用サンプル」を作っておきましょう。

テンプレートファイルの中にある「sample.html」を開きます。
この時、同じく前回作成した「index.html」のソースも出して置いてください。
何かと「ここからコピーして貼り付け。」の作業が多くなりますので。
「index.html」と同じように「メモ帳」に「sample.html」のソースを貼り付けます。
次にメニューを変更していきます。
これは前回作成した「index.html」のメニュー部分のタグをまるっとコピーして
「1st.html」に貼り付けるだけなので、楽チンです。

上記指定部分を貼り付けます。
次にサンプルでは
<title>ここにサイトの名前</title>
<h1>Site-title</h1>
<h2>Copyright(C)あなたの名前 All Rights Reserved.</h2>
となっている部分をそれぞれ「index.html」ソースからコピーして貼り付け。
今回だと、このように変わります。
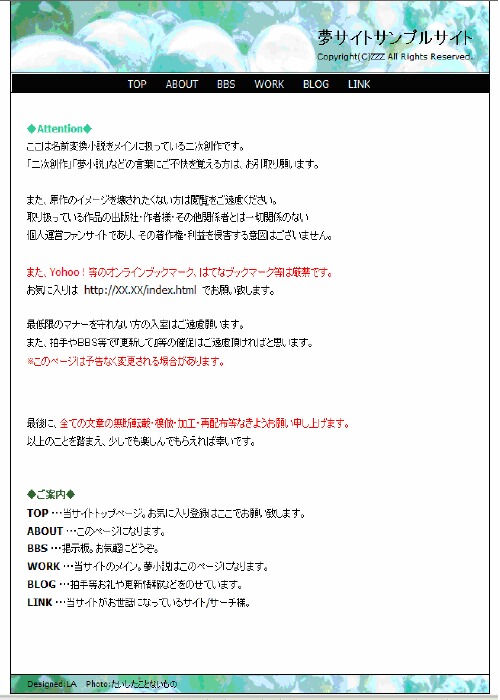
<title>夢サイトサンプルサイト</title>
<h1>夢サイトサンプルサイト</h1>
<h2>Copyright(C)ZZZ All Rights Reserved.</h2>
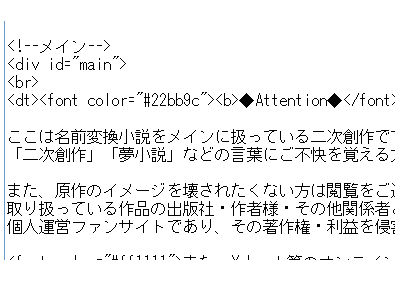
次に下記選択部分は必要ないので削除します。
※下画像の選択部分が今後は小説などの本文を記入する部分になります。

ここまで編集をしたら保存をします。
タイトルは自分で分かりやすいような名前にしておくのが一番ですが、
「メモ帳」のままで保存をしてください。
ここでは「応用サンプル.txt」と付けてテンプレートフォルダに保存しました。
今後はこの「応用サンプル」を使ってページを編集していきます。
夢小説サイト制作講座 3
「ABOUT」ページを編集
さて、次は「ABOUT」を編集します。
前回作成した「応用サンプル.txt」を開きます。
で、「編集」→「全て選択」→「コピー」をして、新しい「メモ帳」に貼り付けます。
そうしたら、忘れないうちに名前を付けておきましょう。
名前は前回のメニュー変更をした時「ABOUT」に付けた名前を付けてください。
ここでは、<li><a href="1st.html">ABOUT</a>と付けたので「1st.html」で保存します。
今度は本文の作成になります。
このページでは基本「当サイトでのお願い事」や
「管理人について」「リンクについて」など色々な使い方があります。
どのようなページにするかは個人の自由(それを言ったらどのページもそうなんですが)
ですが、今回は「自分のサイトでのお願い事」「サイトマップ」を説明するページを作ります。

本文の打ち込みは<div id="main">のタグの後からになります。
<div id="main">から</div>までに記入したものが表示されることになります。
ここでは特に説明するタグなどもないので、一気に完成を・・・