禁止事項
当サイトにあるものは全て素材サイト様からお借りしたものを使用しています。
当サイトから画像等を持ち出し利用することはおやめ下さい。
※ただし当サイトバナーはこれに当てはまりません。
当サイト使用のテンプレート・画像等を利用したい場合には
「link」から各素材サイト様へ飛び、別途ダウンロードして下さい。
※その際、それぞれのサイト様の「利用規約」をよく読み、
御迷惑をお掛けしないよう気をつけましょう。
また、「〇〇はどうすればいいですか?」や
「〇〇の所、同じようにしているのですが上手くいきません。どうすればいいですか?」などの
御質問には申し訳ありませんが、一切お答えできません。
当サイトはあくまでも【参考】程度に御利用下さい。
「link」にあるHP作成講座サイト様や「知恵袋」などからお探し下さい。
まず、今回の講座では管理人が以前利用していたテンプレートを元に解説をしていきます。
当然の事ながら、各素材サイト様によって多少の違いがあります。
練習として管理人と同じテンプレで一度作ってみると分かりやすいと思われます。
そうすればサイトが完成した頃にはだいたいのタグなどが分かるようになり、
後のサイト運営が楽に出来るかと。
今回のサンプルテンプレートは
 様の「No.13 」のテンプレートをお借りします。
様の「No.13 」のテンプレートをお借りします。
まず、初めにお気に入りのテンプレート素材を探す為素材配布サーチを利用して探してください。
※素材サーチは「link」にありますので、そちらからどうぞ。
気に入ったテンプレートをダウンロードしたら下のような
「〇〇.zip」という圧縮ファイルが保存されているはずです。

それをダブルクリックすると解凍されて下のようなファイルが出てきます。

早速中を開いてみましょう。

それぞれのサイト様ごとに多少の違いはあるかと思いますが、
「readme.txt」には必ず目を通してください。
そのテンプレートの使い方や利用規約など重要なことが書かれています。
※場合によってはサンプルテンプレートに記載されていることもあります。
次に、自分のサイトバナー素材を探します。
「テキストリンクにするのでバナーはいらない。」って方はこの部分すっ飛ばしてください。
バナー作成において一般的なものってフォトショとかだと思うんですが、
初心者には使いこなせるようになる前に心が折れます。(私は折れました。)
ので、簡単にバナー作成が出来るフリーソフトをここでご紹介したいと思います。
「Title Tinker」というフリーソフト。
「Title Tinker」で検索しても出てきますが、一応下にDL出来るサイトURLを載せておきます。
また、製作者様HPは「link」にありますので、そちらからでもどうぞ。
詳しい使い方などが分かりやすく説明されていますので、一度訪問されることをオススメします。
http://www.greva.jp/souko/item/index.htm?w=997
DLしたらそちらもまた解凍しておいてください。直ぐに使いますので。
「Tex」というファイルが「Title Tinker」です。
さて、気に入ったバナー素材が見つかったら、その画像の上にカーソルをもっていって
右クリック。「名前を付けて画像を保存」を選択。
ここで注意!
画像の保存場所なのですが、テンプレートがあるフォルダではなく、
先ほどDLした「Tex」のフォルダの中にビットマップ形式で保存をする。
このフリーソフトは「.bmp」でないと編集できないので。
バナーは大・小の二種類用意しておくのがいいかもです。
もちろん、一つだけでも全然問題ありません。
早速バナーを作ってみましょう。

「TINKER.EXE」をダブルクリックし、起動。
(1)「画像サイズ」は「バナーサイズ」を選択。
(2)「背景画像」は先ほど保存した素材が一覧にあると思いますので、それを選択。
「貼り付け方法」→「一つだけ表示」、「サイズ変更」→「この画像に合わせる」を選択。
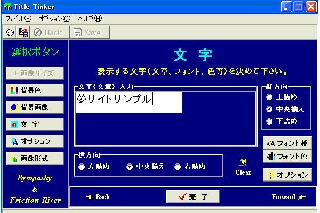
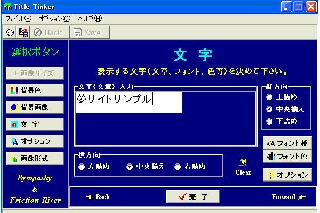
(3)「文字」ですが、サイト名がアルファベットであればそのままで。
日本語であるならば「Alt」+「半角/全角」で変更してください。
 (4)
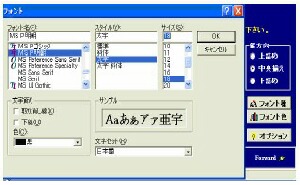
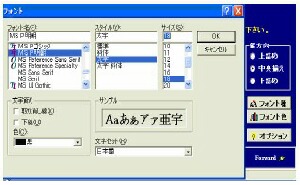
(4)「フォント種」をクリックし、自分好みのフォント・文字の大きさなどをここで決めます。
「フォント色」ではサイト名の色を決めることが出来ます。
 (5)
(5)サイト名を入力したら「完了」ボタンを押してください。
※「オプション」も使用するとさらに文字の装飾が出来ます。お好みでどうぞ。
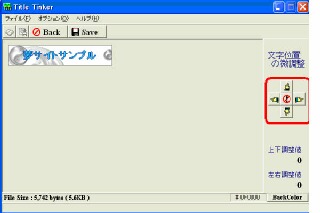
今回は「文字の縁取り」を使用しました。

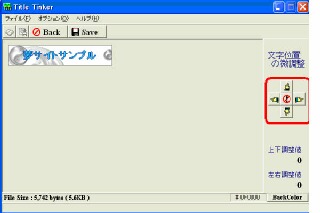
赤枠で囲ってある指のマークをクリックすると、サイト名の位置を左右上下調整することが出来ます。
(6)出来上がったら、上にある「Save」ボタンをクリック。
ここでの保存場所はテンプレートが保存されているフォルダの中に保存をしてください。
さて、ここで一つ。
200×40のバナーであれば特に問題はないのですが、
88×31のバナーを作るとき。今回みたいに長いサイト名だと一回で入りません。
また、このフリーソフトは改行が出来ない(多分)のでひと手間かけます。
※「GIMP」というフリーソフトをDL、解凍してください。
これは、拡張子を変更する為に使います。
GIMP日本語サイト
http://www.geocities.jp/gimproject/gimp2.0.html#link
まず、サイト名の上段部分の作成します。「夢サイト」の部分だけでバナー作成。
その際、指のマークをクリックして上部左端に寄せてから保存。
(この時保存場所は分かりやすいよう、デスクトップに臨時保存。)
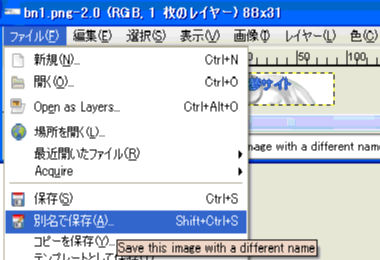
DLしたGIMPを起動。「ファイル」→「開く」で先ほど保存したバナーを選択。

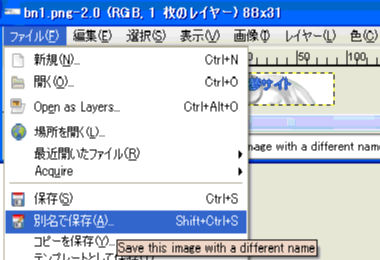
出てきたら、「ファイル」→「別名で保存」

「ファイルタイプの選択」をクリックし、「bmp」を指定→「保存」。
この時、ポップアップが出てくると思いますが、気にせず「保存」で。
「GIMP」はもう使用しないので閉じてください。
すると、デスクトップに「bmp」形式で保存がされているはずですので、
その素材を「Tex」フォルダに入れます。
後は「夢サイト」と同じ方法で、残りのサイト名「サンプルサイト」の文字を入れます。
最後に位置の調整をして、完成したらテンプレートのフォルダに保存。
これで、バナー作成は終了になります。